WhatFont
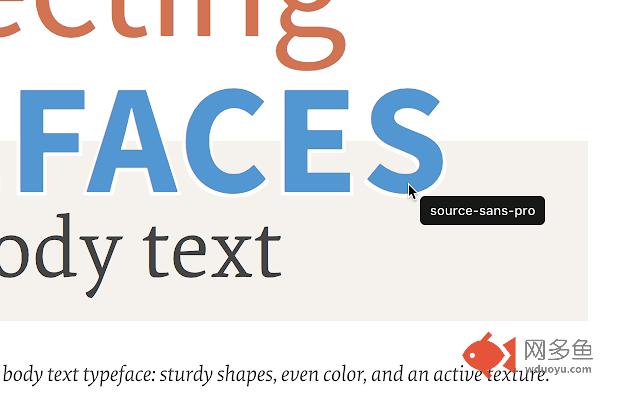
插件截图

插件概述
The easiest way to identify fonts on web pages.插件详情
What is the easiest way to find out the fonts used in a webpage? Firebug and Webkit Inspector are easy enough to use for developers. However, for others, this should not be necessary. With this extension, you could inspect web fonts by just hovering on them. It is that simple and elegant.It also detects the services used for serving the web fonts. Supports Typekit and Google Font API.
Recommended by Wired WebMonkey, Lifehacker, and SwissMiss.
Feedback:
Email: chengyin.liu@gmail.com
Twitter: @chengyinliu (http://twitter.com/chengyinliu)
More info: http://chengyinliu.com/whatfont.html
———————————————————————————
History:
• 2.1.0
- A new design thanks to Siddharth Mate
• 2.0.3
- Retina toolbar icon
• 2.0.2
- Fix option page for button styles
• 2.0.1
- Use native screen capturer
• 2.0
- Improved sharing
• 1.7
- Added font services detection for FontDeck (Thanks to Mark Perkins)
- Improved font detecting algorithm
- Improved overall performance
• 1.6.1
- Added color detection for text
• 1.6
- Added a tweet button for instant sharing through Twitter
- Improved style reseting
• 1.5
- Overall restyling
• 1.4.4
- Supported light icon for dark themes
• 1.4.3
- Fixed a bug related to Typekit service detection
• 1.4.2
- Reduced loading time
- Supported HTTPS protocol
• 1.4.1
- Fixed stylesheet bug
• 1.4
- Restructured source code
- Supported font services detection for Typekit and Google Font API
- Fixed toolbar button bug. Second click is now "Exit WhatFont"
其他信息
官方唯一标识:jabopobg****************mlmfcogm
官方最后更新日期:2017年5月6日
分类:开发者工具
大小:128KiB
版本:2.1.0
语言:English
提供方:chengyinliu.com
星级:4.1
插件下载
| 下载链接一 下载链接二 |
| Chrome插件离线安装教程 |
温馨提示
本站中的部份内容来源网络和网友发布,纯属个人收集并供大家交流学习参考之用,版权归版权原作者所有。
如果您发现网站上有侵犯您的知识产权的作品,请与我们取得联系,我们会及时修改或删除。
如果您觉得网多鱼对您有帮助,欢迎收藏我们 Ctrl+D。