Open in VSCode
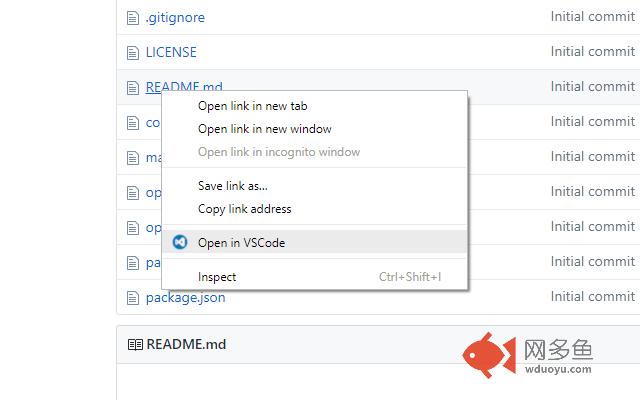
插件截图

插件概述
Open Github and Gitlab links in VSCode插件详情
Just right click on any link to a file and select "Open in VSCode". You can also click on line links to open the file to the specific file.Once you have installed, make sure to configure the extension in the options page.
You can do this by right clicking on the "Open in VSCode" icon in the extensions bar on chrome, and then selecting "Options".
Troubleshooting
---------------
The extension expects the repository you are browsing to already be cloned into the folder in the options page.
Tested with the following websites:
- Github (no line support)
- Gitlab
It might work on some other websites as well (no guarantee), if you do discover that it works on other websites please let me know so I can add it to the list!
All I see is a blank page!
--------------------------
This could be happening for numerous reasons. Make sure you have set the options correctly in the options page.
If you want, you can check what URL the extension is trying to open by enabling the debug mode in the options.
You might want to check out how VSCode handles links: https://code.visualstudio.com/docs/editor/command-line#_opening-vs-code-with-urls
Feedback
--------
If you are having any issues, or would like to request a new feature, don't hesitate to open an issue on github: https://github.com/aberonni/open-in-vscode/issues
其他信息
官方唯一标识:pfakkjlk****************bgcanpji
官方最后更新日期:2018年5月4日
分类:开发者工具
大小:38.52KiB
版本:1.0.0
语言:English
提供方:none
星级:5
插件下载
| 下载链接一 下载链接二 |
| Chrome插件离线安装教程 |
温馨提示
本站中的部份内容来源网络和网友发布,纯属个人收集并供大家交流学习参考之用,版权归版权原作者所有。
如果您发现网站上有侵犯您的知识产权的作品,请与我们取得联系,我们会及时修改或删除。
如果您觉得网多鱼对您有帮助,欢迎收藏我们 Ctrl+D。