My Style
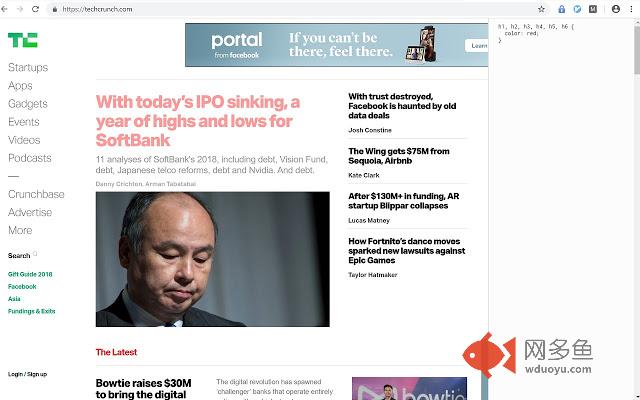
插件截图

插件概述
Insert custom CSS into pages, immediately see the visual results, and have that CSS persist for future visits.插件详情
Usage:You may dislike a given site's design and want to add your own touch--that is, your own style--to make it aesthetically pleasing. After installing the extension, visit the site (e.g. techcrunch.com) and hit control + m. You should see a textarea to the right of the browser window. Insert your custom CSS into it and view the results.
This CSS will be reinserted upon revisiting the site, thereby saving your styles. Pressing control + m once more will hide the textarea, but your contents will still be retained.
See https://github.com/karthikv/my-style (scroll down) for an example.
To speed up the process of styling, if you hold alt while clicking an element, a selector for that element will automatically be appended to the textarea editor. With this, you can circumvent the time it takes to inspect the element to find how to target it.
How it Works:
My Style is quite simple. It inserts a textarea into the page, looks for changes to the textarea's contents, and updates a dynamically inserted style tag appropriately. My Style employs local storage to make CSS changes persistent. It uses simple technologies for a simple result.
Icon made by Freepik (https://www.freepik.com/) from FlatIcon (http://www.flaticon.com)
其他信息
官方唯一标识:ljdhjpmb****************gbdifhlb
官方最后更新日期:2019年1月20日
分类:开发者工具
大小:4.44KiB
版本:0.3
语言:English
提供方:none
星级:4.1
插件下载
| 下载链接一 下载链接二 |
| Chrome插件离线安装教程 |
温馨提示
本站中的部份内容来源网络和网友发布,纯属个人收集并供大家交流学习参考之用,版权归版权原作者所有。
如果您发现网站上有侵犯您的知识产权的作品,请与我们取得联系,我们会及时修改或删除。
如果您觉得网多鱼对您有帮助,欢迎收藏我们 Ctrl+D。