eXtract Snippet
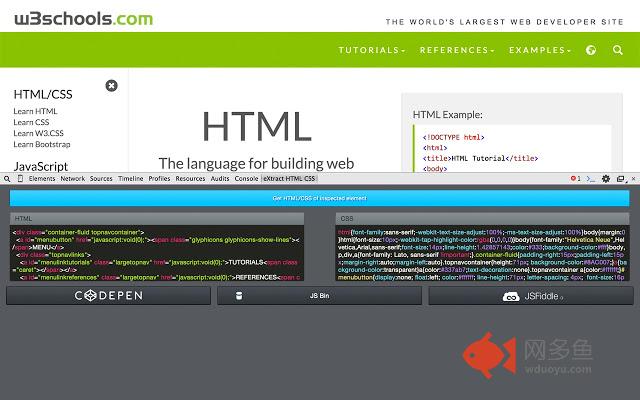
插件截图

插件概述
Extract HTML/CSS snippets from websites. Inspect an element and eXtract HTML CSS插件详情
eXtract Snippet may be used to easily extract the HTML & CSS code for any snippet over any website. Extract HTML/CSS snippets from websites in the following way. Install "eXtract Snippet"=> Inspect an element using chrome's developer tools 'inspect element'. Within the developer tools you should also see a panel named "eXtract HTML CSS". Click on to the "eXtract HTML CSS" panel and further click onto the "Get HTML/CSS of inspected element" button withing the panel. Please be patient while the eXtractor filters only the relevant CSS and pulls out the HTML CODE for the inspected snippet. Smaller snippets may get done quickly, bigger snippets may take a while. The final extracted code is a close match to the actual snippet onto the site and can be previewed onto "codepen", "jsfiddle" or "JSbin" by simply clicking on to the buttons below the eXtracted code. Kindly note that media queries are extracted in version 1.4 , but has been duplicated for each selector within the same media rule. 1.4 comes with an update of extracting HTML & CSS from iframes too.其他信息
官方唯一标识:bfcjfegk****************mpnpbdao
官方最后更新日期:2016年4月20日
分类:开发者工具
大小:296KiB
版本:1.5
语言:English
提供方:none
星级:3.8
插件下载
| 下载链接一 下载链接二 |
| Chrome插件离线安装教程 |
温馨提示
本站中的部份内容来源网络和网友发布,纯属个人收集并供大家交流学习参考之用,版权归版权原作者所有。
如果您发现网站上有侵犯您的知识产权的作品,请与我们取得联系,我们会及时修改或删除。
如果您觉得网多鱼对您有帮助,欢迎收藏我们 Ctrl+D。