Declarative Chrome Extension
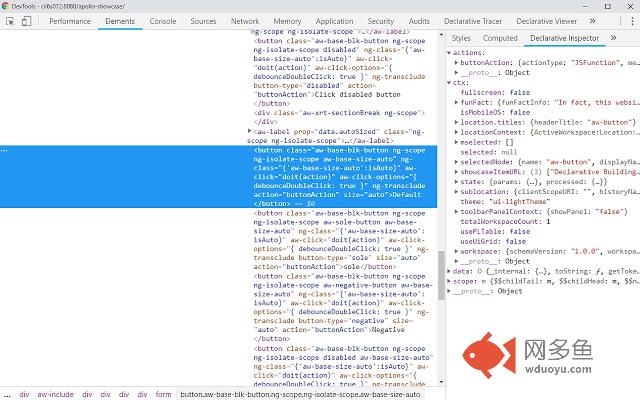
插件截图

插件概述
Extends the Developer Tools for declarative UI.插件详情
Declarative Chrome Extension is for debugging Siemens Active Workspace Framework based applications.This provides the below capabilities.
1.Declarative Inspector
To inspect declarative view model properties (actions, ctx, data, dataProviders, i18n, messages, onEvent) for the selected DOM element.
See attached screenshot of declarative inspector example.
2.Declarative Tracer
To trace the execution flow for key declarative events (execution of actions, publishing of events, loading of view/view model, addition of subpages etc.).
The tab provides buttons to start/stop recording, clear contents and a filter box.
See attached screenshot of declarative tracer example, In tracer console you can expand event data(object) (e.g. eventData for an event, inputData for an action ) and inspect its value.
To include loggers in your own customized code follow the following steps.
- Use logger service like this `logger.declarativeLog( 'DECLARATIVE TRACE - Some String %O', Object);`
- Example- `logger.declarativeLog( 'DECLARATIVE TRACE - Event: ' + event.name + ' EventData: %O', eventData );`
3.Declarative Viewer
To view declarative view model flow (actions, events and dataProviders) in a tree format.
See attached screenshot of declarative viewer example, you can see all the first level nodes represent the action or events which are independent of each other.
其他信息
官方唯一标识:lmpjoiok****************damgknbp
官方最后更新日期:2019年3月8日
分类:开发者工具
大小:607KiB
版本:1.0
语言:English
提供方:none
星级:4.5
插件下载
| 下载链接一 下载链接二 |
| Chrome插件离线安装教程 |
温馨提示
本站中的部份内容来源网络和网友发布,纯属个人收集并供大家交流学习参考之用,版权归版权原作者所有。
如果您发现网站上有侵犯您的知识产权的作品,请与我们取得联系,我们会及时修改或删除。
如果您觉得网多鱼对您有帮助,欢迎收藏我们 Ctrl+D。