console.diff(...)
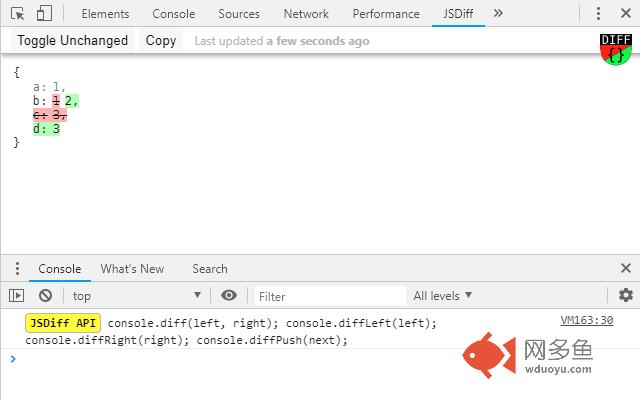
插件截图

插件概述
Deep compare complex in-memory objects inside browser devtools panel with console.diff command.插件详情
API:console.diff(left, right); // compare left and right
console.diff(next); // shorthand of diffPush while single argumented
console.diffLeft(left); // update object on the left side only
console.diffRight(right); // update object on the right side only
console.diffPush(next); // shifts sides, right becomes left, next becomes right
Usage basics:
Historicly, left side represents the old state and right side the new state.
Things that are present on the left side but missing on the right side are colour-coded as red (old).
Things that are missing on the left side but present on the right side are colour-coded as green (new).
To track changes of the same variable in timed manner you can push it with `diffPush` command,
that will shift objects from right to left, showing differences with previous push state.
You can compare objects from different tabs (sites).
Gotcha:
Comparred objects shouldn't contain functions or self-recurrent references, like DOM elements or view instances have.
其他信息
官方唯一标识:iefeamol****************bpnpgonb
官方最后更新日期:2019年2月22日
分类:开发者工具
大小:110KiB
版本:1.1
语言:English (United States)
提供方:none
星级:5
插件下载
| 下载链接一 下载链接二 |
| Chrome插件离线安装教程 |
温馨提示
本站中的部份内容来源网络和网友发布,纯属个人收集并供大家交流学习参考之用,版权归版权原作者所有。
如果您发现网站上有侵犯您的知识产权的作品,请与我们取得联系,我们会及时修改或删除。
如果您觉得网多鱼对您有帮助,欢迎收藏我们 Ctrl+D。