TabSpeech
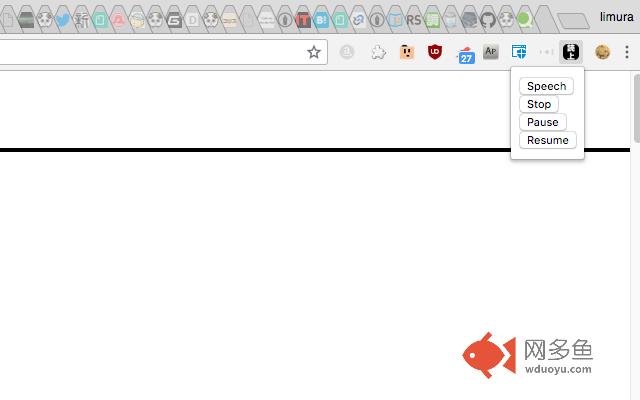
插件截图

插件概述
表示されているタブの文章を読み上げます插件详情
表示されているタブの中にある文字列を Web Speech API を使って読み上げます。* 使い方:
1. 読み上げを開始したい位置を範囲選択
2. PageActionアイコン(右上に出ている黒字に白の「読上」アイコン)をクリックして、「Speech」ボタンを押す
読み上げを停止したい場合は Stop、一時停止なら Pause、一時停止からの復帰には Resume を押します。
読み上げの話者は最初はブラウザの標準設定になっています。例えば日本語環境だと日本語話者になっているので、英語で話させたい時などは設定(アイコンを右クリックしてオプションを選択するか、アイコンをクリックしてOptionsを選択)ページで設定してください。
設定ページでは読み上げの速度等も変更できます。
* 余談:
読み上げを開始した時に表示されていないものは読み上げられません。
つまり、AutoPagerize が効くページの場合、「先に」AutoPagerize で全ページを表示しておいてから読み上げを開始しないと、全てのページを読み上げることはできません。
なお、AutoPagerize が効くページの場合には、AutoPagerize の pageElement(本文Element) に当たる部分のみを読み上げようと努力します。
読み上げには WebSpeech API を利用しています。(つまり、chrome のアドレスバーに 「javascript:window.speechSynthesis.speak(new SpeechSynthesisUtterance("こんにちは世界"))」 と入力して読み上げられなければ駄目です)
source を https://github.com/limura/TabSpeech にて公開しています。
* 更新履歴
Version 1.1
話者や読み上げ速度などの設定が行えるようにしました。TabSpeechのアイコンを右クリック→オプション から手繰れます。
Version 1.1.1
SiteInfo の読み込みに失敗しているような挙動があったので修正します。
Version 1.1.2
SiteInfo を毎回読み直していた問題を修正しました。
Version 1.1.3
SiteInfo の最新版が読まれていなかったのを修正。SiteInfo の評価順をより適切なものに変更。
Version 1.1.4
SiteInfo の読み込み順がおかしくなる問題を解消。
Version 1.1.5
- アイコンを押した時に出てくるポップアップメニューから設定ページに飛べるようにした。
- SiteInfo で pageElement として指示されていない部分が範囲選択されていた場合、pageElement の指定を無視してその位置から読み上げるようにした。
Version 1.2
対象のURIを *://*/* から
## Version 1.3
リピート再生用の再生ボタンを追加。
* 既知の問題:
読み上げている場所を範囲選択状態で表示するようにしようとしているのですが、読み上げ開始後しばらくすると読み上げているよイベントが飛んでこなくなるという問題があって、読み上げている場所の視覚的表示がうまく動きません。
同様の理由(再生終了イベントが飛んでこない)により、リピート再生が行われない問題があります(というかだいたい動きません……(´・ω・`)。
其他信息
官方唯一标识:ccojlmmb****************bbmmhmjc
官方最后更新日期:2018年8月9日
分类:辅助工具
大小:76.99KiB
版本:1.3
语言:日本語
提供方:none
星级:5
插件下载
| 下载链接一 下载链接二 |
| Chrome插件离线安装教程 |
温馨提示
本站中的部份内容来源网络和网友发布,纯属个人收集并供大家交流学习参考之用,版权归版权原作者所有。
如果您发现网站上有侵犯您的知识产权的作品,请与我们取得联系,我们会及时修改或删除。
如果您觉得网多鱼对您有帮助,欢迎收藏我们 Ctrl+D。